これまで使用してきたサーバーが重く、業界最高の速さと噂のWPXへブログを移転しました。
あまりこの手は詳しくなく、ハラハラ、ドキドキ、清水の舞台から飛び降りる思いでブログを移転しましたが、待ってました!
全ての「バックテスト詳細」のページが文字化け!
トホホ!

これまでレンタルサーバーはロリポップ ![]() を使ってましたが、だんだん遅くなってきて色々速度対策をしてきましたが、劇的な効果が出ませんでした。
を使ってましたが、だんだん遅くなってきて色々速度対策をしてきましたが、劇的な効果が出ませんでした。
見に来ていただく方も重いだろうし、記事を書くのも重い!
モジュール版PHPに期待しライトプランからスタンダートプランに変更するも効果無し・・・
よって覚悟を決めてサーバーを移転しました。
ワードプレス最速との噂のwpXレンタルサーバー に!![]()
元々ブログの遅い原因はワードプレステンプレートに有り、他の早いテンプレートにすると爆速にはなったのですが、表示が・・・
今更全ての記事修正は勘弁てとこで、WPXにしたのですが
移転までは何とか上手く言って表示も大丈夫
表示速度はかなり早くなり大満足でした。
しかし今更気づきました。
バックテスト詳細が全ページ文字化け
色々調べるもわかりません。
新規にアップロードしてもダメだわ、こりゃお手上げ!
当面解決するまでは、下記の様にしていただければ正しく表示されますので、お手間かけますが宜しくお願いします。
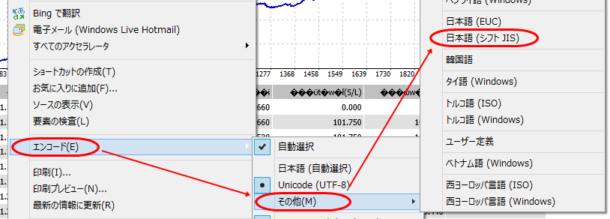
テキストエンコーディングを一時的に「shift-JIS」にして下さい。

こんな風に文字化けします。
ブログはもう8年やってますが、WEB知識に関してはまだまだ初心者の域を脱してません(笑)
アップロード前の「htm」ファイルは文字コードが「UTF-8」でも「shift-JIS」でも正しく表示されるのですが、WPXにアップロードすると「UTF-8」だと文字化けします。
よって文字コードを「バックテスト詳細」ページを参照する時だけ「shift-JIS」にしていただければ正しく表示されます。
ロリポップの時は問題なかったのですが、当面新記事も同様となります。
Internet Explorerの場合
バックテスト詳細画面で右クリックしコンテキストメニューより「日本語(シフトJIS)」を選択

Google Chromeの場合
グーグルクロームは、アップデートにより現在標準でテキストエンコーディングがありません。
chromeの拡張機能のプラグインの追加が必要です。
下記ページより簡単に追加出来ます。

バックテスト詳細画面で右クリックしコンテキストメニューより「日本語(Shift JIS)」を選択

他のページに戻る際「自動判別」戻す必要がありますのであしからず!
wpXレンタルサーバー ![]() にしてかなり早くなり自己満足度大だが、PageSpeed Insightsで速度を計測すると大したことね~(笑)
にしてかなり早くなり自己満足度大だが、PageSpeed Insightsで速度を計測すると大したことね~(笑)
やっぱりワードプレステーマや他の要素も大きいんだな!
追伸
力技で1ページずつ修正しました!